大家知道axure制作手机滚动条效果吗?下文小编就带来了在axure制作手机滚动条效果的简单使用教程,一起来看看吧!
axure制作手机滚动条效果的操作步骤

1、打开axure软件,点击新建,然后将手机模型拖拽进axure,点击“动态面板”将其往编辑窗口拖拽。如下图

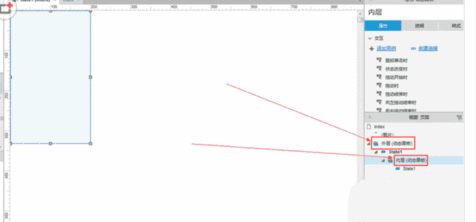
2、创建好动态面板之后,按住“ctrl+c”将其复制下来,然后双击“外层动态面板”下面的state1,然后按住“ctrl+v”将“外层动态面板”复制下来

3、然后将复制下来的“外层动态面板”的名字改为“内层动态面板”,然后双击“内层动态面板”下面的“state1”,进入之后,将光标放置于该编辑页内,然后点击鼠标右键,点击“滚动条”,“自动显示垂直滚动条”。这时候就会发现我们的“内层动态面板”下的“state1”已经有一个滚动条,如下图

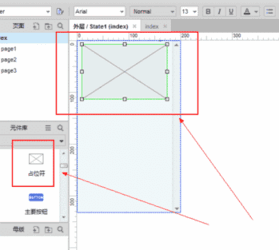
4、滚动条做好之后,需要给动态面板添加内容,点击“占位符”,并将其拖到动态面板内。

5、由于要体现的是一种滚动状态,所以内容必须要长于我们的动态面板所显示的范围,所以需要多次添加内容,按住“ctrl”拖动刚才建立的“占位符”,即可复制。如下图。

6、如果想要区分这些占位符,可以双击该占位符,然后向其中输入自己想要的数据,如下图

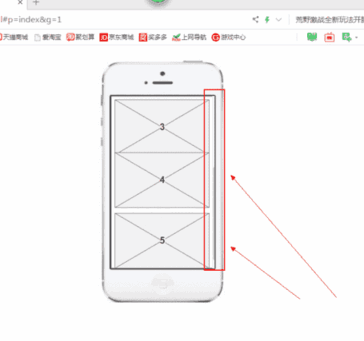
7、然后可以预览我们做出来的效果了,按住F5,或者点击上面的“预览”,进入网页之后,上下滚动鼠标即可看出效果了。

8、这时候,觉得滚动条那么难看,这时候返回我们的axure页面,直接点击“外层动态面板”,然后将“内层”面板的滚动条拖拽到“外层动态面板”的外面,如下图。

9、然后可以预览做出来的效果了,按住F5,或者点击上面的“预览”,进入网页之后,上下滚动鼠标即可看出效果了。

上文就讲解了axure制作手机滚动条效果的操作步骤,希望有需要的朋友都来学习哦。
本文来自投稿,不代表闪电博客-科普知识-常识技巧网立场,如若转载,请注明出处http://www.tuosiweiyingxiao.cn/post/274771.html
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。如有侵权联系删除邮箱1922629339@qq.com,我们将按你的要求删除










