还在愁不知道axure如何为文字设置跑马灯效果吗?快来学习学习在axure为文字设置跑马灯效果的相关内容吧,一定会帮到大家的。
axure为文字设置跑马灯效果的具体操作使用

我们首先打开axure软件,在page1页面,新建长为400,高为40的动态面板,设置名称为动态面板1

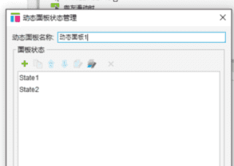
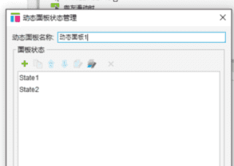
然后双击该动态面板,新增动态面板状态State2

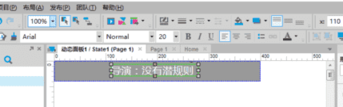
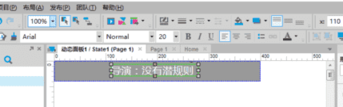
接着进入动态面板1的状态1:State1,添加背景色,对应的文字信息

再将动态面板1的状态1,进行复制,粘贴到状态State2中,修改对应的文字信息

然后返回page1页面,添加页面加载时触发事件,让动态面板1的状态不断切换循环,循环间隔设置为0s,这样看来文字就是不间断的向右移动


相信你们看完了上文讲解的axure为文字设置跑马灯效果的具体操作方法,你们是不是都学会了呀!
axure为文字设置跑马灯效果的具体操作方法。
我们首先打开axure软件,在page1页面,新建长为400,高为40的动态面板,设置名称为动态面板1

然后双击该动态面板,新增动态面板状态State2

接着进入动态面板1的状态1:State1,添加背景色,对应的文字信息

再将动态面板1的状态1,进行复制,粘贴到状态State2中,修改对应的文字信息

然后返回page1页面,添加页面加载时触发事件,让动态面板1的状态不断切换循环,循环间隔设置为0s,这样看来文字就是不间断的向右移动


本文来自投稿,不代表闪电博客-科普知识-常识技巧网立场,如若转载,请注明出处http://www.tuosiweiyingxiao.cn/post/274778.html
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。如有侵权联系删除邮箱1922629339@qq.com,我们将按你的要求删除










